Google Tag Manager is extremely powerful. Most website interaction can be tracked without any customization, but, alas do not pass the interaction values by default. This makes tracking the embedded videos a bit more high-touch. In this post, we’re going to track YouTube videos with Google Tag Manager in WordPress and tie it to applicable events in Google Analytics.
Google Tag Manager is extremely powerful. Most website interaction can be tracked without any customization, but, alas do not pass the interaction values by default. This makes tracking the embedded videos a bit more high-touch. In this post, we’re going to track YouTube videos with Google Tag Manager in WordPress and tie it to applicable events in Google Analytics.
First, to track the embedded videos, we will be using a plugin. I typically hard code the Google Tag Manager code, but this plugin is starting to sway my recommendations. A little. If you do not want to use a plugin or if you are not using WordPress, then I recommend checking out this how-to for tracking embedded videos with Google Tag Manager.
What you need prior to starting:
- A Google Tag Manager account
- A Google Analytics account
- Google Analytics code firing as a Tag within Google Tag Manager
- A video embedded on your site – YouTube for this example
*The configuration will work with different handling of your GA code as well
How to Embed Video So That you Can Track with Google Tag Manager
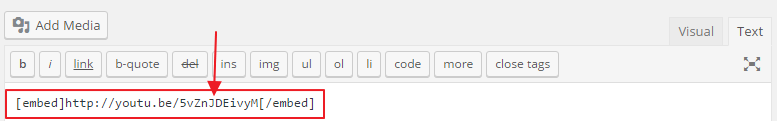
Unfortunately, if you just grab the iFrame this will now work. You need to grab the specific path to your video and embed in your text editor reflecting the below snapshot:
The extension is the resource for the video you want. The unique string after v= in a YouTube URL.
Track YouTube Videos With Google Tag Manager in WordPress
1. Download and install DuracellTomi’s Google Tag Manager for WordPress plugin. If you have this process down, install, activate and skip to step 2.
To install DuracellTomi’s Google Tag Manager for WordPress plugin via the CMS:
a) Log in to your WordPress website
b) Hover over plugins in the right sidebar and click “Add New”
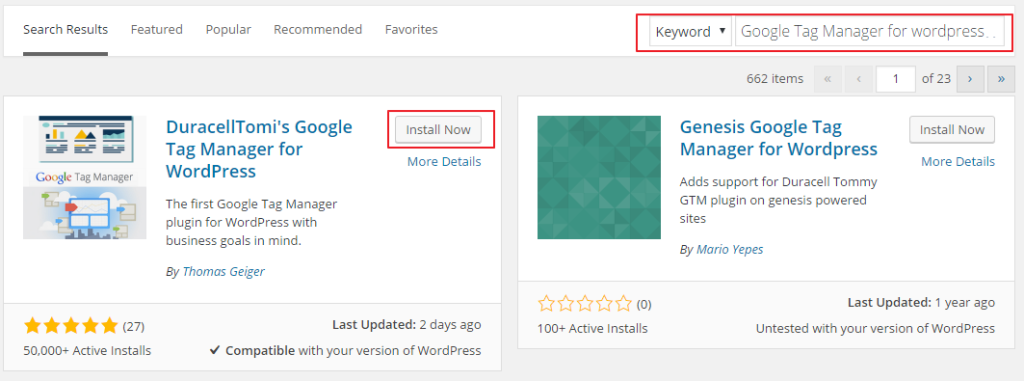
c) In the search in the upper right search for “google tag manager for wordpress.” In the returned results, click “Install Now” next to DuracellTomi’s Google Tag Manager for WordPress:
d) Click “activate plugin” on the following screen:
2. Remove any duplicate instances of your Google Analytics code or Google Tag Manager container from the site at this time.
Now we’re going to configure the plugin for basic data collection – specifically videos.
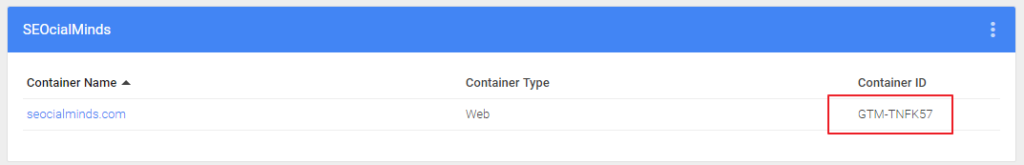
3. Get your Google Tag ManagerID from your Google Tag Manager account.
Log in to Google Tag Manager and copy the corresponding container ID with your container:
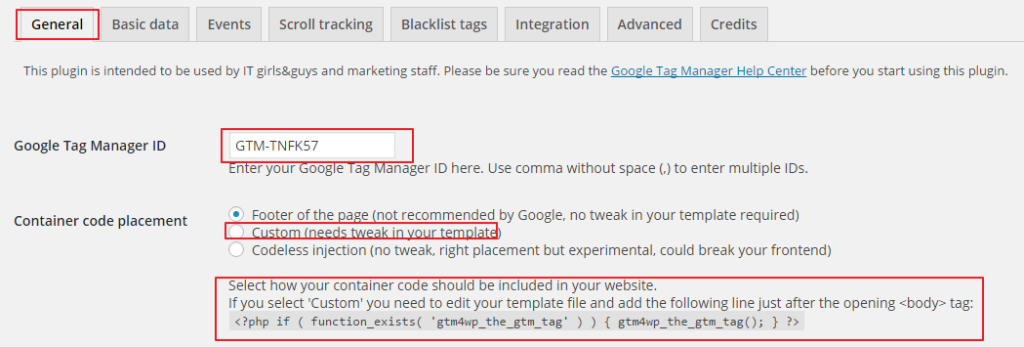
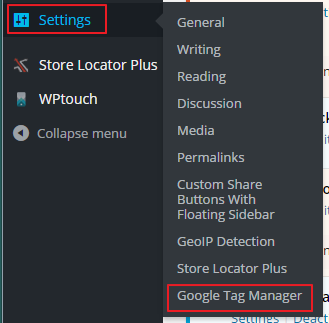
4. Back in WordPress, hop into the new Google Tag Manager plugin’s settings to start configuring the plugin to track embedded videos.
Settings > Google Tag Manager

5. Paste your container ID in the applicable field. Save changes.
* At this point, I also recommend the “custom” install.
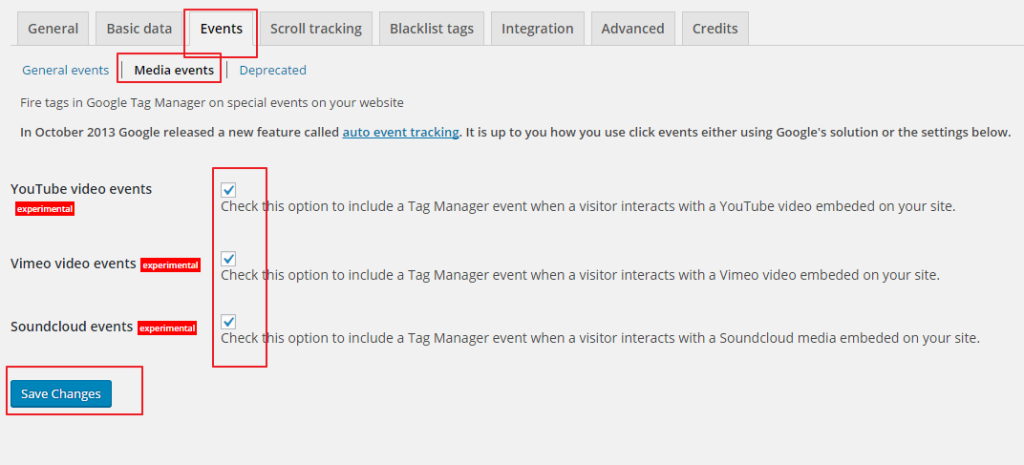
6. Configure plugin for embed video tracking. Events > Media > Check all three boxes and Save.
This will push video interaction into the data layer. From here, you’re done with WordPress and it’s optional as to what you want to send to Google Analytics via events.
In this tutorial, we’ll track video play, but the following steps can track any value the plugin pushes to the data layer including watch percentage etc.
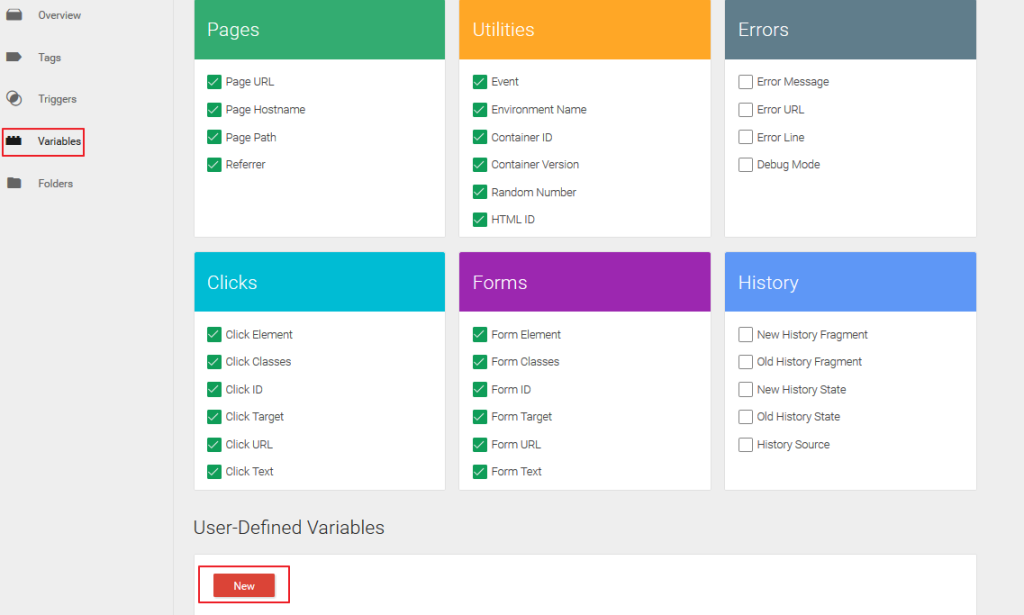
7. Create variable for Data Layer value.
Variables > “New”
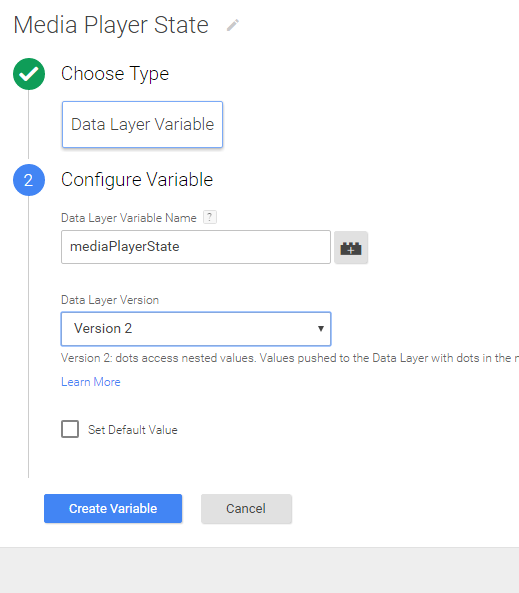
8. Configure this variable for the value pushed during a video play.
Name something like “Media Player State” > Choose Type: Data Layer Variable > data layer variable name: mediaPlayerState > I chose version 2 > Save Variable
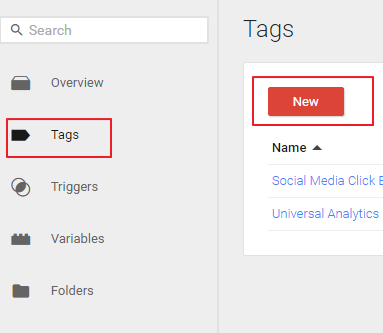
9. Now that the iFrame interaction is pushing to the data layer and we have our variable for the later trigger, we’ll first push the event for video play to Google Analytics. In Google Tag Manager, create a new tag.
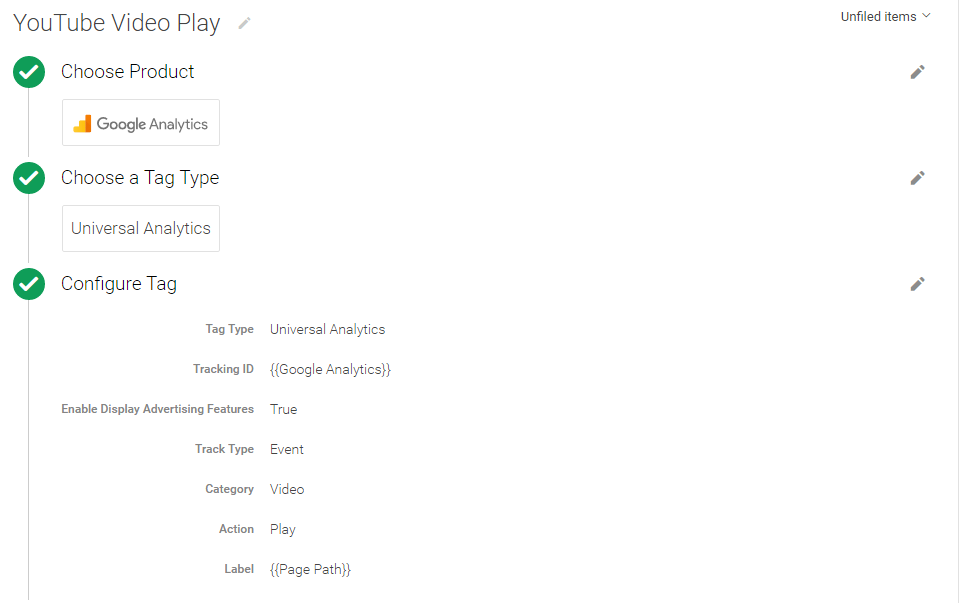
10. Configure your play tag.
Name something like “Video Play” > Choose Product: Google Analytics > Tag Type: Universal Analytics > Grab Your Tracking ID from Google Analytics (ua-xx…) and input as tracking ID > Track Type: Event > Optional: Category: “Video” | Action: “Play” | Label: {{Page Path}} (descriptive if there’s one video per page – other dynamic variables can be used) > Continue
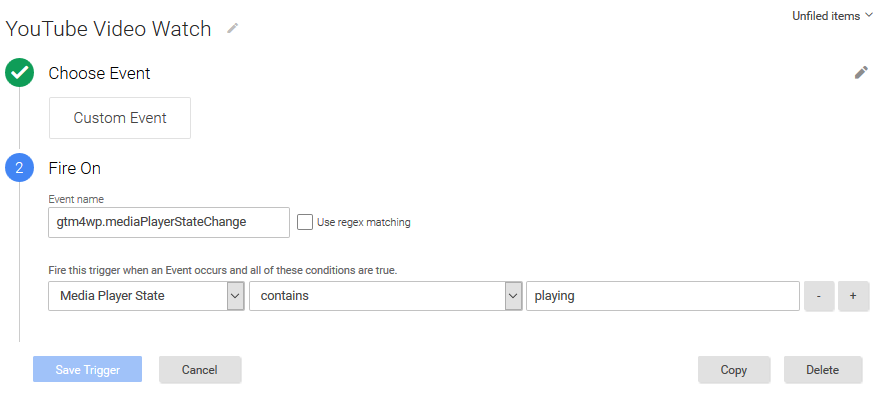
11. Configure your trigger to fire on video play. Now that we have the tag to push the even, we just need the trigger. We’re going to pull values that the plugin pushes to the data layer to track.
Fire On: More > Create New Trigger > Name something like “Video Watch” > Choose Event: Custom Event > Event name: gtm4wp.mediaPlayerStateChange > Add Filters > Fire this trigger when… Select our new variable Media Player State | contains | playing > Save
12. Save your tag.
13. Publish your container.
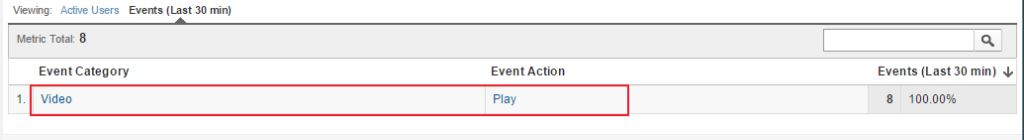
That’s you to track embedded videos with Google Tag Manager in Google Analytics. Yes, far more convoluted than it should be, but YouTube videos, or any iFrame, do not play nice with Google Tag Manager.
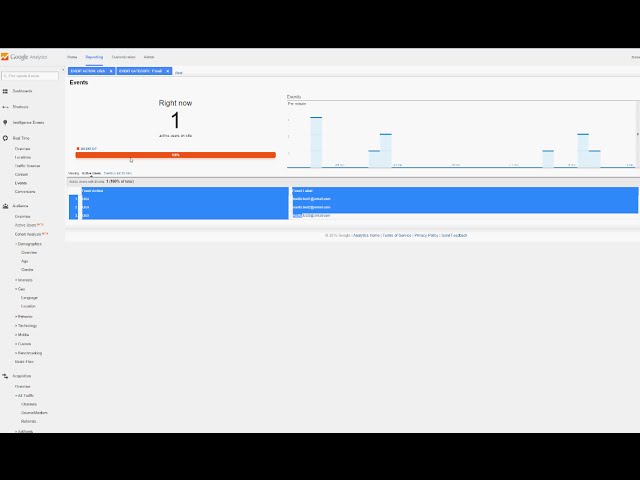
You should now see video plays populate your event reporting with whatever names you used: